雖然用Inline Editor很好用,但是還是沒有開發工具好用,除錯也不方便,也不一定想要發佈到cloud funcition,那就來用別的選擇吧。
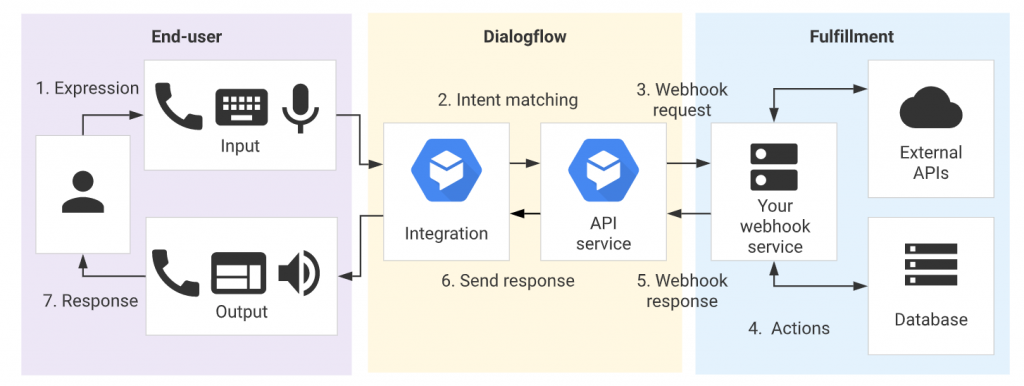
第一種架構圖利用DialogFlow的Integrations和Webhook的介接,只要好好的把Intent 設計傳來的參數正確的呼叫後面的api,再回傳給前端。

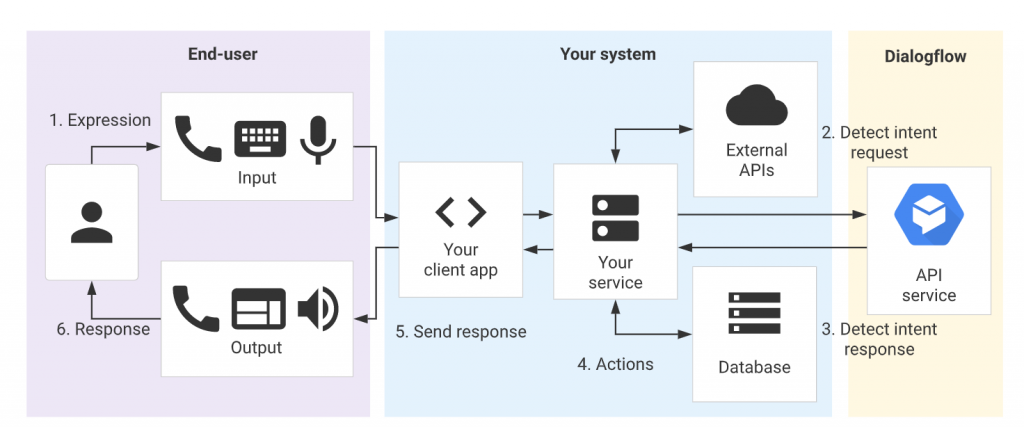
第二種架構圖是自行介接前端,把DialogFlow當作語意分析,把DialogFlow回傳的語意,再去呼叫後面的api,再回傳給前端。

所使用的api有兩種:
DialogFlow
Actions SDK
DialogFlow介紹的功能都可以用這兩個 api 方式控制,目前為V2
https://developers.google.com/assistant/conversational/df-asdk/samples/github
.C#
.Go
.JAVA
.Node.js
.PHP
.Python
.Ruby
但目前會以Node.js的範例比較多。
Client libraries 兩種api的差異是DialogFlow有NLP機器學習,Actions SDK沒有。
https://developers.google.com/assistant/conversational/df-asdk/reference/nodejsv2/overview
